こんにちは、散花月です。
さて、今回はワードプレス関連の話題となります。
マストドンでも投稿した通り今回「WP Fastest Cache Premium」を導入しました。
実はこちら、最近裏で使い始めたばっかりです(^_^;)
以下に経緯を書きますね。
キャッシュプラグインの種類と相性
まずはワードプレスにおけるキャッシュプラグインについて。
そもそもキャッシュとは「ページを早く読み込ませるために保存しておく超軽量のファイル」を指します。
これは何もワードプレス側だけの話ではなくて皆さんのPCにも自動的にキャッシュがされています。
(例:chrome等でインターネットからホームページを開いた場合など)
その上で自PC側だけでなくワードプレスのサーバー側にキャッシュを作成出来るのがキャッシュ系プラグイン。
特に最近になって画面表示速度低下を招く仕組み(フォント関連)を導入した当ブログの場合はなおさら必要な機能でした。
ただし、このプラグインに限らず「テーマによる相性」というものが存在していまして。
例えば今回導入したWP Fastest Cache以外では有名どころだと以下の候補が該当します。
・WP Super Cache
・W3 Total Cache
が、実は現在使用中テーマ「Stork19」ではWP Super CacheとW3 Total Cacheは相性が良くないとの噂をキャッチ。
一応私もWP Super Cacheを入れてみたんですが見事にエラーが出てページが表示されなくなってしまいました(-_-;)
(解決策としてはFTPから乗り込んで対象のプラグインフォルダ自体を削除)
じゃあW3 Total Cacheを…と思いましたがテーマ相性の問題がありそうだったのでひとまずパス。
さらにWP Rocketは年額制だったのでこれも除外。
最終的にWP Fastest Cacheとなり導入を行ってみました。
すると見事に動作成功!
キャッシュが効いていることを確認できてホッと一息。
WP Fastest Cache無料版の弱点と有料版購入
…ところが!ここで重要な問題に直面。
何かというと無料版ではモバイルキャッシュが効かないという事実が発覚。
つまりスマホ側用のキャッシュは適用されないんです。
モバイル側の閲覧率が6割を超えている当ブログでは正に必須な機能であります。
ただ、Stork19で導入された実績が載っているサイトがあまり見つけられず(-_-;)
おまけに価格も約7,500円だしどうするか…と散々迷った結果、
思い切って購入してみました!

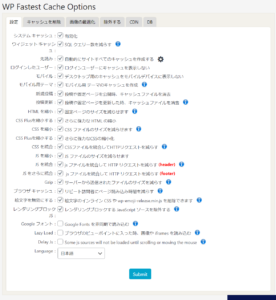
↑実際の設定画面。見づらいですが下3項目以外は全てOnにしてます。
そして導入後は押せなかったチェックも全てOnにして設定完了!
ちなみに私の場合、「画像遅延読み込み機能」や「ページディレイ機能」が含まれる下3項目はページに設置している目次との相性が悪いので外しています。
あと設定以外のタブで以下を実施。
・「画像の最適化」は何もせず。
・「除外する」に問い合わせフォーム(contact form)を追加。
・「CDN」は何もせず。
・「DB」で全クリーンアップを実施して頻度を週単位へ変更。
・(上記以外)各ウィジェットに追加された「キャッシュを作成しない(英語で書かれてます)」をチェック
※記事を更新すると連動で更新されるウィジェットのキャッシュは無効としてます。
上記まで行った結果、少なくとも私自身で操作していたスマホやPCでは速度が改善されてページの表示速度が上がりました!!
何よりこちら、買い切り版なので一度購入すれば後はもう月額費用なし!
正に「エックスサーバーのモリサワフォント追加機能を使うには最も適していた」プラグインとなりました。
もしワードプレスをお使いでページ表示速度が遅い&Stork19をお使いの場合はWP Fastest Cacheを試してみてはいかがでしょうか!
ただし、ワードプレスにおけるキャッシュプラグイン自体がとてもデリケートなので不具合の報告がちらほら流れています。
今回はたまたまStork19で使えた事とエックスサーバー自体のバックアップ機能があったので無事導入出来ましたが、
これがエラーになって下手をすると復旧で一からやり直し…となってしまったら絶望レベルです。
そうならないためにも日々のバックアップを行ってくれるサーバー(例:エックスサーバー)やプラグインを導入されることをおすすめします。
それでは失礼いたしますm(_ _)m







コメントを残す